HTML标签语义化与SEO
2024-01-22 19:27:43
前段时间和大学同学聊天,讲到网站的SEO问题,想想毕业之后一直做的toB的系统,已经很久没有关心过SEO这些问题了。作为一个前端开发,在平时的开发中,也不会想着从代码层面上去做搜索引擎的优化。大概除了开发公司官网或者是产品经理的需求,在开发的过程中也不太会去关心SEO。因为SEO是运营最关心的问题,而不是程序员。由于自己平时对SEO也不是很关心,在查找了一些内容之后做了简单的梳理。
SEO(Search Engine Optimization),搜索引擎优化。百度百科对其的解释是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移。
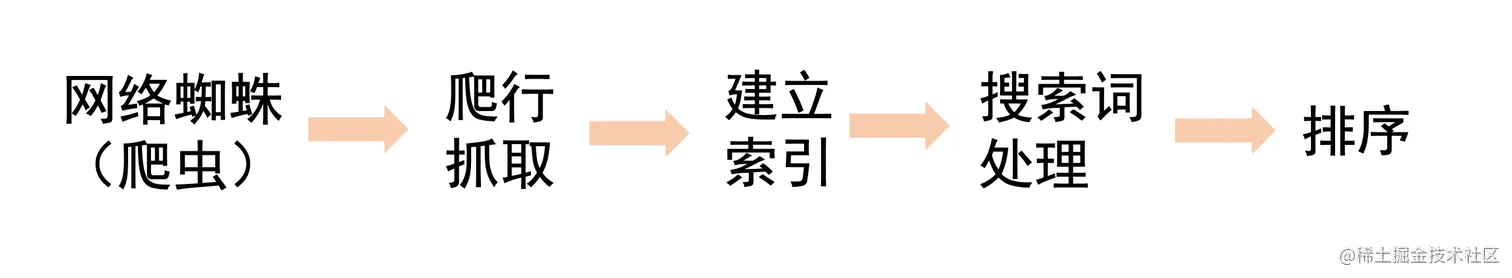
搜索引擎是怎么工作的呢?主要分为以下三个步骤:
1、爬行抓取,网络爬虫通过特定规则跟踪网页的链接,从一个链接爬到另一个链接,把爬行的数据存入本地数据库
2、使用索引器对数据库中重要信息进行处理,如标题、关键字、摘要,或者进行全文索引,在索引数据库中,网页文字内容,关键词出现的位置、字体、颜色、加粗、斜体等相关信息都有相应记录。
3、索引器将用户提交的搜索词与数据中的信息进行匹配,从索引数据库中找出所有包含搜索词的网页,并且根据排名算法计算出哪些网页应该排在前面,然后按照一定格式返回给用户


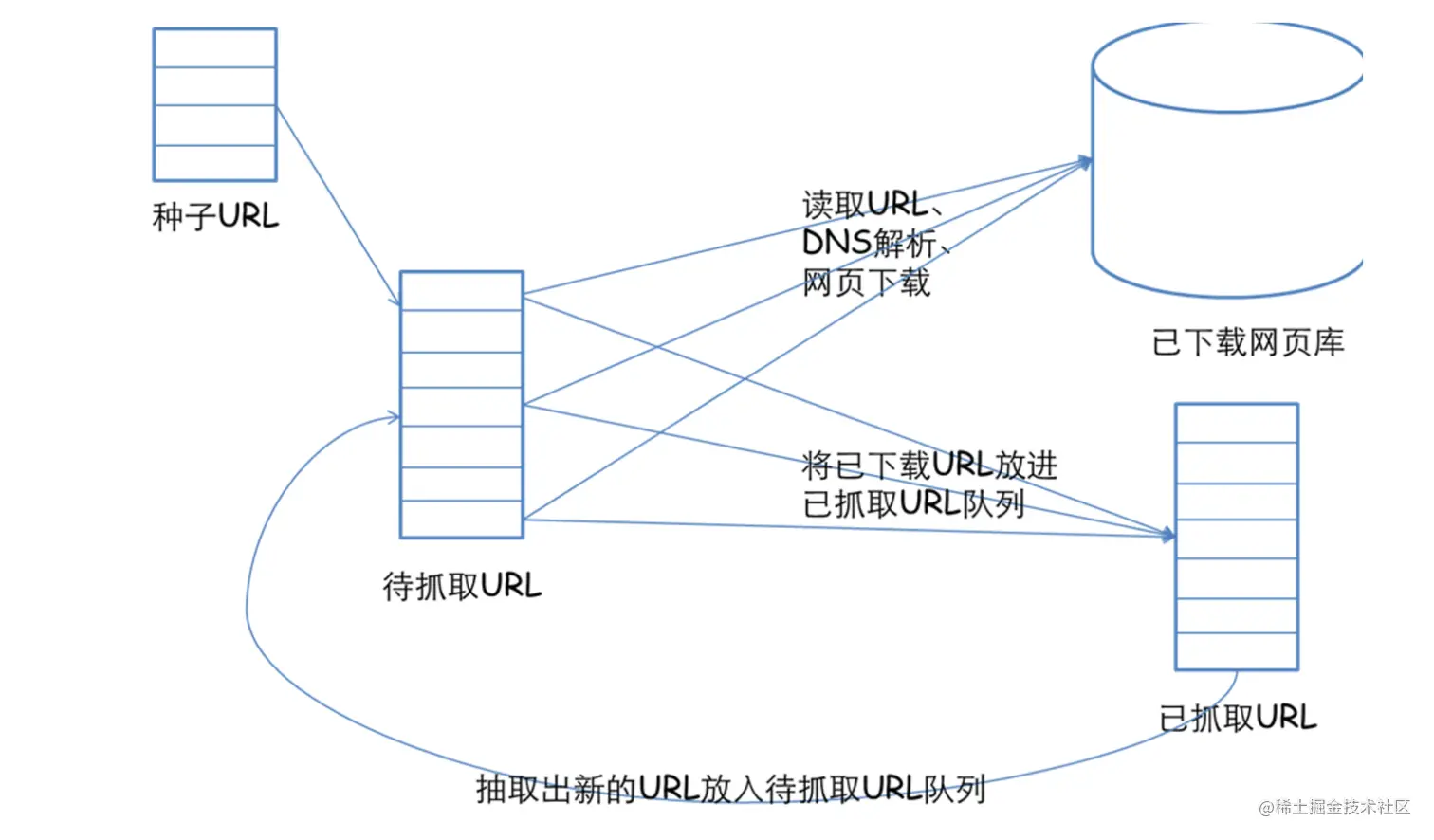
从图中,可以看到,爬虫的爬取首先选取一部分精心挑选的种子URL,将这些URL放入待抓取URL队列,从待抓取URL队列中取出待抓取在URL,解析DNS,并且得到主机的ip,并将URL对应的网页下载下来,存储进已下载网页库中。此外,将这些URL放进已抓取URL队列。分析已抓取URL队列中的URL,分析其中的其他URL,并且将URL放入待抓取URL队列,从而进入下一个循环。这就需要让我们考虑,怎样才能让爬虫更多的爬取到我们的网站。
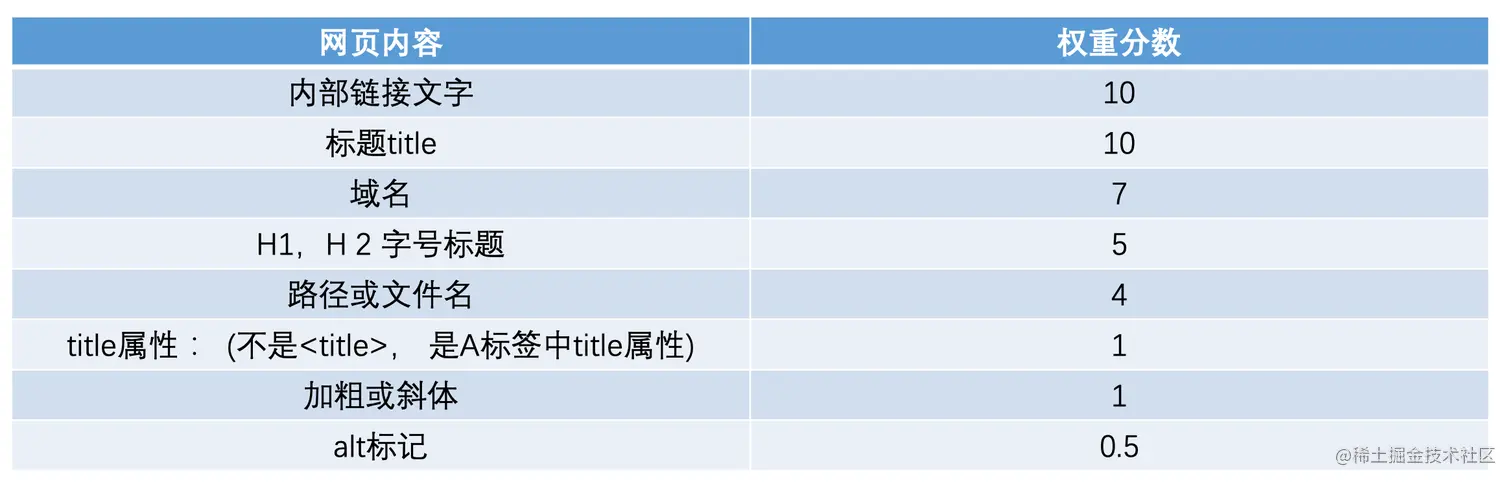
将检索的结果返回给用户,这就有一个先后顺序,搜索引擎的排序主要由以下方面共同确定。

这里提供一个常用的SEO综合查询的地址,感兴趣的可以去了解下 [http://seo.chinaz.com/](http://seo.chinaz.com/)
HTML语义化, 简单说来就是让机器可以读懂网页的内容,从搜索引擎的工作原理中,已经可以看出,标签语义化对爬虫的爬取以及索引器处理起着很大的作用。不管是在爬虫爬取时,或者是在索引器对网页进行分析处理时,让机器更加准确的将网页的内容分析并存储下来,这就需求我们用合理HTML标记以及其特有的属性去格式化文档内容。
<h1>是最高的等级,所以你需要准确确定每个页面最重要的内容是什么,要优化的关键词在哪里。以我们最常见的博客为例,博客首页罗列最多的通常就是最新博文,而最重要的应该就是博客的名称了,而后面最新文章的链接标题则可以使用<H2>或者<H3>,一般都使用<H2>,表示次级标题。
-
strong标签的使用
-
title 网站SEO标题
-
meta name="description" content="网站描述"
-
meta name="keywords" content="网站关键词"?
-
a href="https://juejin.cn/post/链接地址" title="链接说明"
-
img src="https://juejin.cn/post/图片链接地址" alt="图片说明"
-
div id="copyright" 版权部分加上网站名称和链接
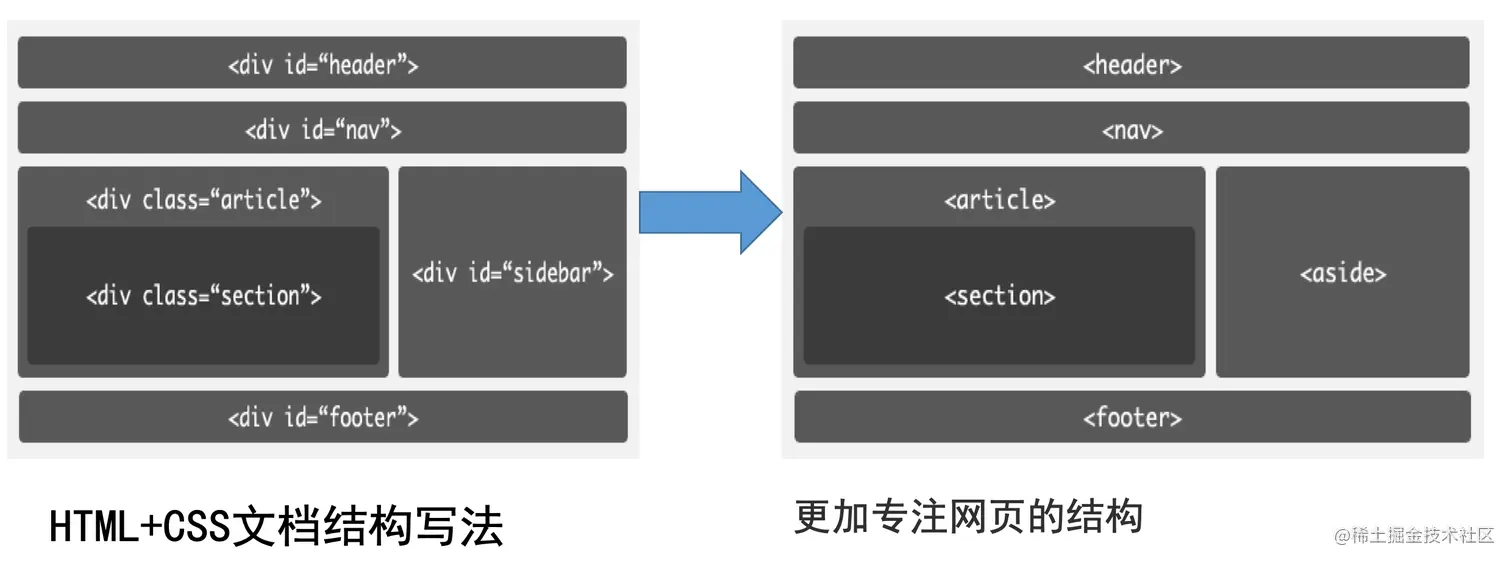
另外,HTML5专门添加页眉、页脚、导航、文章内容等跟结构相关的结构元素标签,也说明了语义化的HTML结构是html的发展趋势。

可以帮助 UA 迅速获得导航内容,例如读屏器可以省去很多渲染直接跳到导航位置。
可以表示与周围内容关系不太密切的内容 (广告),通常表现为侧边栏内容 (相关背景内容)、引述内容
通常是一组介绍性描述 (搜索框 / logo / …),网络爬虫知道诸如与之类的部分后可以非常简单的跳过它们,更好的定位网页内容
独立的文档、页面、应用、站点,可以单独发布、重用;可以是一篇帖子、一篇文章、一则用户评论、一个可交互的 widget
按主题将内容分组,通常会有标题 (heading)
并非「语义化的 div」
何时使用?
一个简单的评判标准:当你希望这个元素的内容体现在文档的提纲 (outline) 中时,用 section是合适的。
四、总结
在我们平时开发的过程中,使用最多的标签就是div,任何一个UI都可以通过div加上CSS样式去实现,语义化的标签使用的反而不多。
那么使用语义化标签是否真的有必要,个人认为,如果是作为官网需要能够被浏览器检索到的,语义化标签有一定的必要性,做过SEO的都知道,在不付费的前提下,想要把通过关键字搜索把自家的网站放到浏览器的第一页搜索,是何等的艰难,所以,在代码层面能优化就优化,能做一点是一点。标签语义化的主要目的就是搜索引擎友好,更容易让屏幕阅读器读出网页内容,其次去掉或丢失样式的时候能让页面呈现出清晰的结构。但是如果只在内网使用的网站,或者是toB类的网站,这个必要性就不是很大了。




